伝わりやすいデザインとは?
【後編】
2015年9月4日
カテゴリ: 大人の自由研究
前編ではデザインの見え方を研究しましたが、今回は情報量について考えます。
(前編はコチラ)
ポイント②:適切な情報量を考える
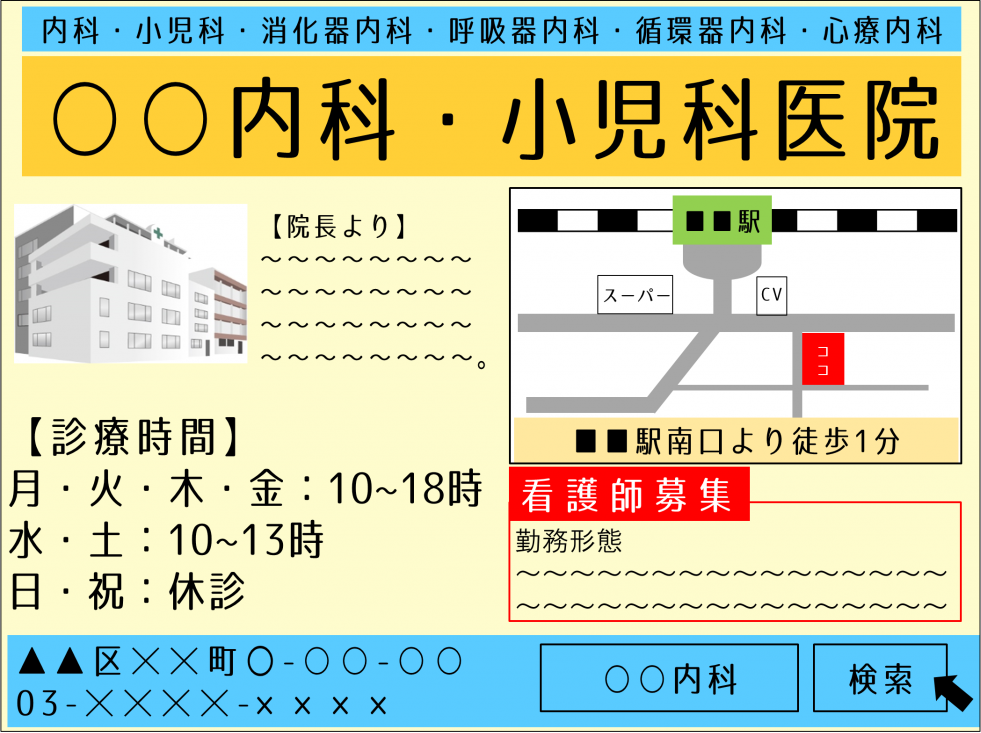
デザインを見やすくする為、レイアウトは変えずに文字情報を絞ってみました。
載せたい内容は「診療科目、名称、外観写真、院長メッセージ、診療時間、アクセス地図、求人募集、住所・電話番号、検索窓」 です。
見やすくするために、院内写真、、色遣い・文字の大きさとともに余白があると、「文字を読む余裕」が生まれ、スッキリして見えます。
3mほど離れた場所から見える大きさにしてみると、
前回に見づらかった「診療時間」 「看護師募集」 「院長メッセージ」 もかなり見えるようになり、伝わりやすくなりました。
このように、メディアと視認者の距離などの特性を踏まえ、入れたい内容(要点)を絞った上で、どのようにレイアウトするかで、見やすさ・見えにくさがおおよそ決まります。ほんのひと工夫で、視認・記憶しやすいデザインが仕上がるのです。